「ワードプレスでTwitterのタイムラインを載せたい!どうすればよいの?」
「簡単にTwitterタイムラインログのHTMLコードを作りたい!」
「サイドバーにTwitterのタイムラインを載せる方法を教えて!」
WordPressはその柔軟性とカスタマイズ可能性によって、ウェブサイトの開発者やブロガーから広く愛用されています。一方、Twitterはリアルタイムで情報を共有するプラットフォームとして世界中の人々に利用されています。
この記事では、この二つの強力なツールを組み合わせて、WordPressサイトにTwitterタイムラインログを表示する方法を解説します。
- Twitterのフォロワー数増加に寄与
- サイトに動きのある印象を与えることで滞在時間を延ばすのに有効
この機能を活用すれば、あなたのサイト訪問者はあなたの最新のツイートをリアルタイムで確認することができます。ぜひ、最後までご覧ください。
- Twitterのタイムラインログを表示させるHTMLコードの自動作成方法
- タイムラインログのHTMLコードを編集する方法
- タイムラインログをブログに掲載する方法
Twitterタイムラインログの掲載手順

タイムラインログのコード作成
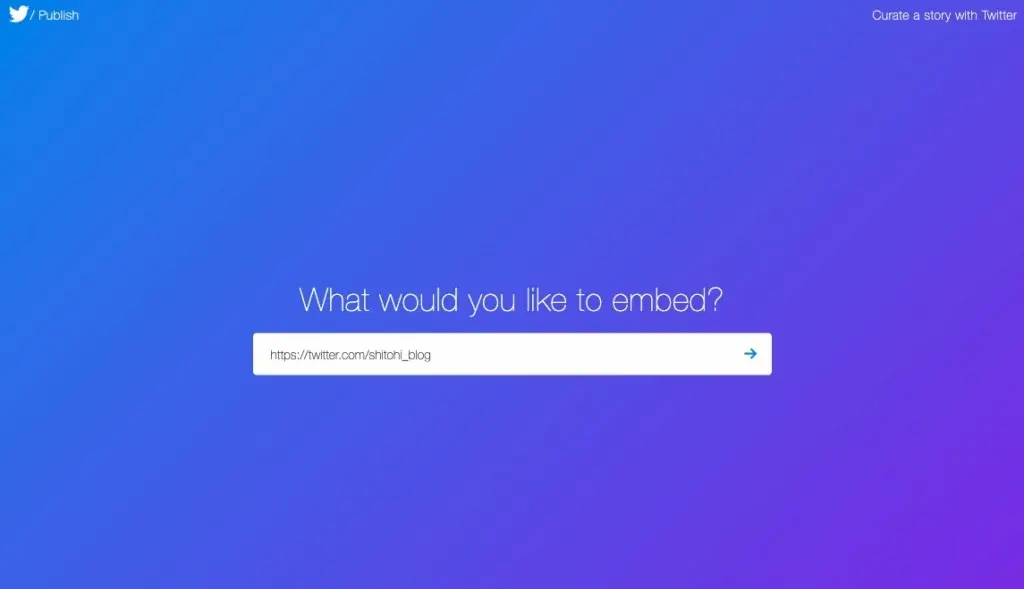
Twitter Publishでタイムラインログを表示させるためのHTMLコードを自動作成します。
TwitterプロフィールのURLをインプットして、縦、横の長さを指定するとHTMLコードが自動生成します

参考に、以下のHTMLコードが本サイトに掲載しているものです。
これらのオプションコードを<a>アンカー要素の内側に追加します。その他のオプションコードはこちらを参考にカスタマイズ可能です。
| data-width=”****” ; | タイムラインの幅長 |
| data-height=”****” ; | タイムラインの高さ長 |
| data-theme=”****” ; | light or Dark |
<a class="twitter-timeline"
data-width="250"
data-height="1000"
data-theme="light"
href="https://twitter.com/shitohi_blog?ref_src=twsrc%5Etfw">
Tweets by shitohi_blog
</a>
<script async src="https://platform.twitter.com/widgets.js"
charset="utf-8">
</script>WordPressサイトにウィジェットを追加
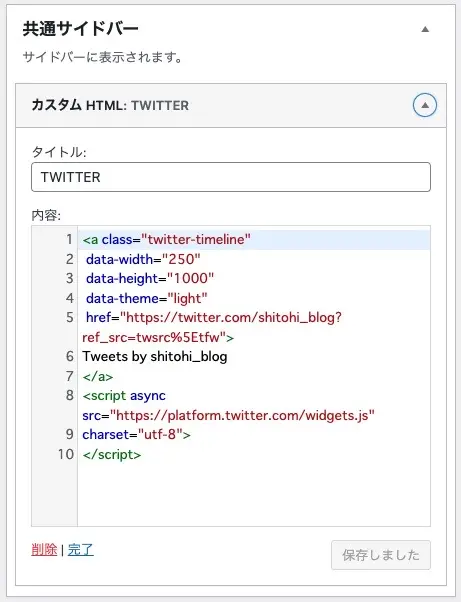
ワードプレスのダッシュボードで、外観→ウィジェットからサイドバーにHTMLコードを貼り付けて完了です。

ウェブサイトを確認
設定は完了しています。WordPressサイトを表示して、Twitterタイムラインが正しく表示されていることを確認しましょう。
まとめ

本記事では、WordPressにTwitterタイムラインログを掲載する方法を解説しました。
これにより、あなたのサイト訪問者はあなたの最新のツイートを常に確認することができ、あなたの活動や思考をリアルタイムで追うことができます。
さらに、あなたのTwitterフォロワーを増やすための新たなチャンネルとしても機能しますので、ぜひ試してみてください。