「ワードプレスで分数とかの数式を掲載したけど、どうやればよいの?!」
「簡単に数式を表示できるプラグインを教えて!」
「数式コードを考えるの面倒・・・テンプレートが欲しい!」
ワードプレスで作成するブログ記事に数式を掲載する方法について悩んでいませんか?実は「MathJax-LaTeX」というプラグインを利用することで、効率良く、かつ綺麗に数式を掲載することができます。
そこで本記事では、ブログ記事に数式を掲載するために、以下の点を紹介します。
- ワードプレスプラグイン「MathJax-LaTeX」の設定方法解説
- 数式テンプレートコードの紹介
本記事を読むことで「MathJax-LaTeX」を使ってブログ記事に数式を掲載することができます。また、数式のコード作成の手間を省くために、数式のテンプレートコードを公開しています。
コピペして頂くことで即座に数式を掲載できます。ぜひ利用してください。
数式プラグインを導入する3つのメリット

数式の表現が可能
微分・積分等のテキスト入力で表現ができないものをライブラリを利用することで、ブログで数式を表現することができます。また、数式としての表示させることで間違い防止につながります。
見栄え改善
分数等の表現が可能になるためテキスト表示と比較して見栄えの改善となります。
画像で表示するより軽い
数式プラグインを使うことで、画像として表示させるよりも表示速度が改善します。
WPプラグイン「MathJax-LaTeX」設定方法

MathJaxとはLaTeXで記述された数式のコードをウェブブラウザーで表示させることができるライブラリです。この機能をワードプレスで簡単に利用するためのプラグインが「MathJax-LaTeX」です。
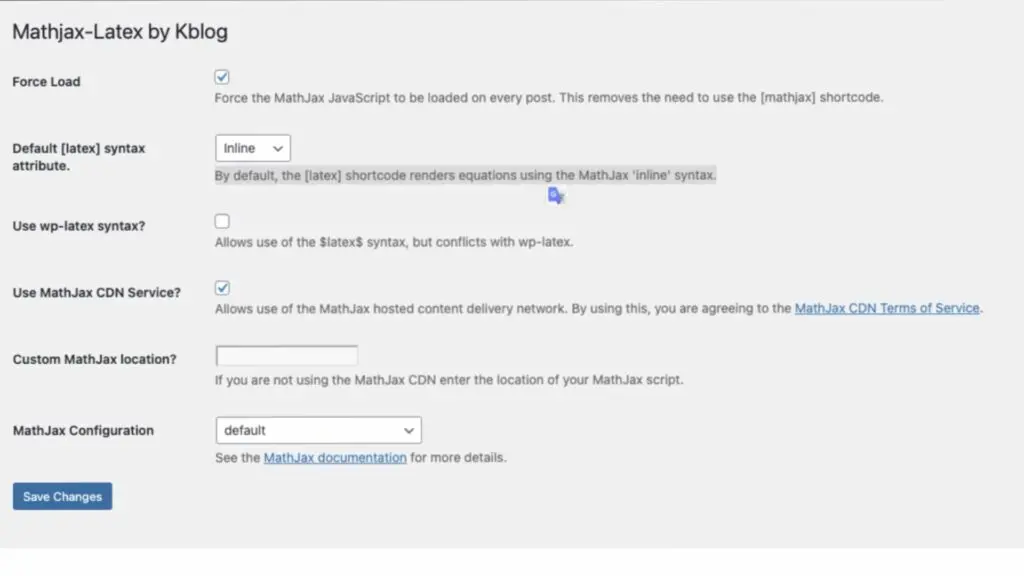
WPでの初期設定解説
一番上のForce Loadにチェックを入れることでショートコードを記載せずにプラグイン「Mathjax-Latex」をアクティベートできます。チェックをいれることをおすすめします。

MathJax-LaTeXの使い方

基本的に数式の挿入の方法はインライン表示(行内)とディスプレイ表示(別行立て)の二種類あります。場合に応じて使い分けてください。
インライン表示とディスプレイ表示の違い
インライン表示とディスプレイ表示のどちらで表示させるかはHTMLコードの違いによって使い分けることができます。
インライン表示方法 ”「\」のタグで挟む”
\(ax^2+bx+c=0\space (a\ne0)\)\(ax^2+bx+c=0\space (a\ne0)\)
ディスプレイ表示方法 ”「$」を2つ並べて挟む”
$$ax^2+bx+c=0\space (a\ne0)$$$$ax^2+bx+c=0\space (a\ne0)$$
本サイトでは、便宜的に「$」を2つ並べたディスプレイ表示としてのコードを掲載しています。
演算子の記述方法
基本的な演算子の記述コードについて説明します。次の記述コードでブラウザーで演算子を表示できます。
| 演算子 | 記述コード | ディスプレイ表示コード |
|---|---|---|
| + | + | $$+$$ |
| - | - | $$-$$ |
| × | \times | $$ \times $$ |
| ÷ | \div | $$ \div $$ |
| ± | \pm | $$ \pm $$ |
| x^2 | $$x^2$$ |
数式テンプレート

二次方程式の解の公式(その1)
$$ax^2+bx+c=0\space (a\ne0)$$$$ax^2+bx+c=0\space (a\ne0)$$
$$x=\frac{-b\pm\sqrt{b^2-4ac}}{2a}$$
$$x=\frac{-b\pm\sqrt{b^2-4ac}}{2a}$$
二次方程式の解の公式(その2)
$$ax^2+2bx+c=0\space(a\ne0)$$$$ax^2+2bx+c=0\space(a\ne0)$$
$$x=\frac{-b\pm\sqrt{b^2-ac}}{a}$$
$$x=\frac{-b\pm\sqrt{b^2-ac}}{a}$$
忘却曲線の近似関数
$$b=100+\frac{1.84}{\left(\log_{10}{t}\right)^{1.25}+1.84}$$
$$b=100+\frac{1.84}{\left(\log_{10}{t}\right)^{1.25}+1.84}$$
ソフトマックス関数(Softmax function)
$$p_i=\frac{exp(y_i)}{\displaystyle\sum_{j=1}^C{exp(y_j)}}$$オイラーの等式
$$e^{\pi i} = -1$$和の公式1
$$\displaystyle\sum_{k=1}^{n}k=\frac{1}{2}n(n+1)$$和の公式2
$$\displaystyle\sum_{k=1}^{n}k^2=\frac{1}{6}n(n+1)(2n+1)$$和の公式3
$$\displaystyle\sum_{k=1}^{n}k^3=\left\{\frac{1}{2}n(n+1)\right\}^2$$総和
$$\displaystyle \sum_{i=1}^\infty x_i = x_1+x_2+x_3+ \cdots$$まとめ

本記事では、ワードプレスで使えるプラグイン「MathJax-LaTeX」の使い方の概要と、テンプレートを紹介しました。ぜひ、テンプレートをコピペしていただいて貴方のサイトの記事作成に役立ててください。
このブログでは、特化型ブログ作成のための情報を提供しています。サイト運営している方にはぜひ参考にしてください。